Android learning - 007 Layout and View 1.What is Layout and what is view
Layout : layout目录下一个个xml文件
view : xml文件里的一个个节点,对应页面上的元素
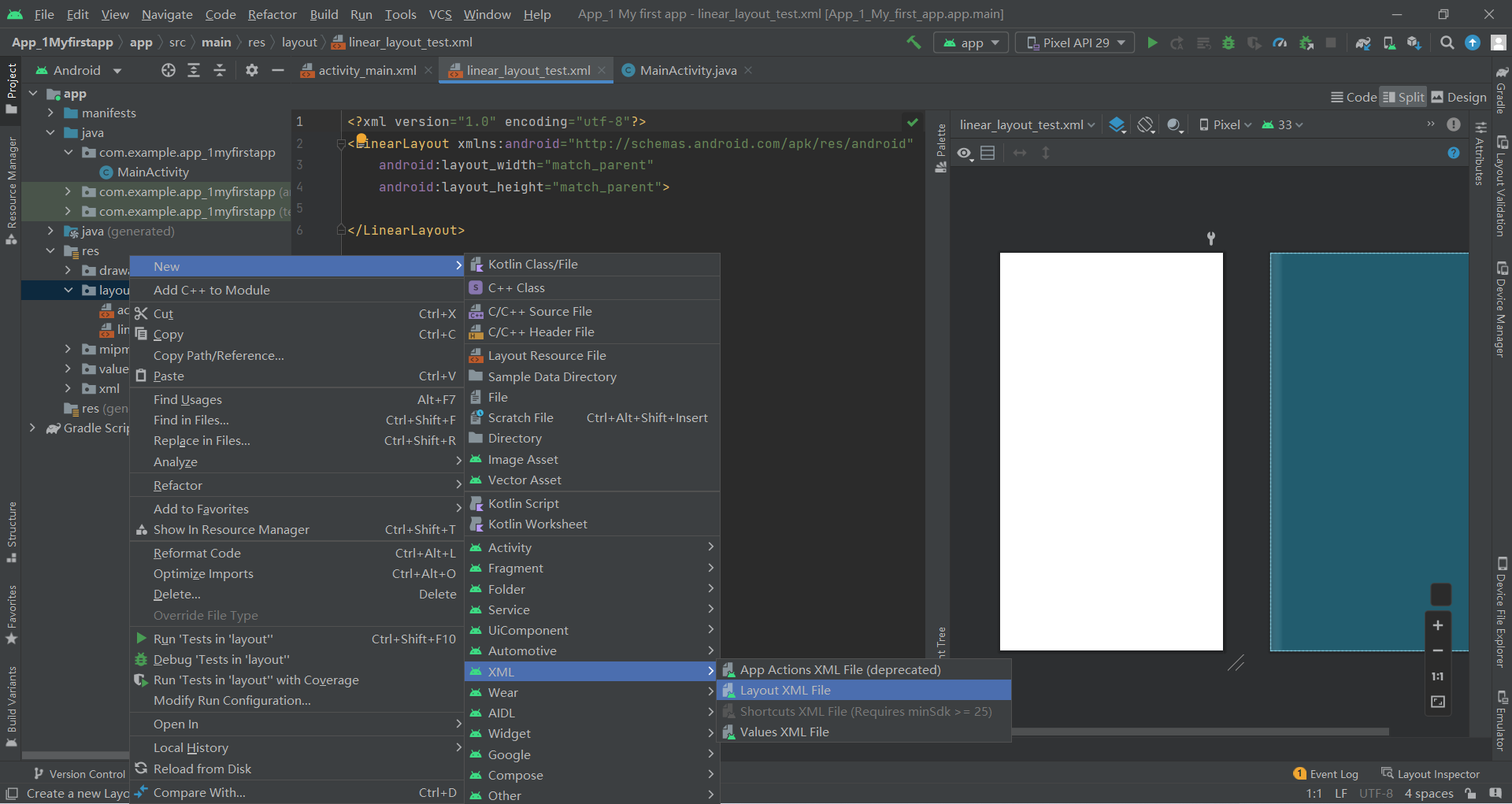
2.Create a new Layout
3. View 的公共属性 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 <?xml version="1.0" encoding="utf-8" ?> <LinearLayout xmlns:android ="http://schemas.android.com/apk/res/android" android:layout_width ="match_parent" android:layout_height ="match_parent" > <TextView android:id ="@+id/tv_content" android:layout_width ="match_parent" android:layout_height ="wrap_content" android:text ="Hello world \n 114514" android:gravity ="center" android:layout_gravity ="center" android:background ="@color/black" android:textColor ="@color/white" /> </LinearLayout >
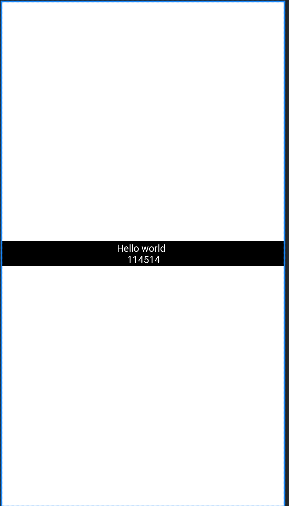
3.1 layout_width & layout_height 1 2 android:layout_width="wrap_content" android:layout_height="wrap_content"
宽,高自适应文本大小
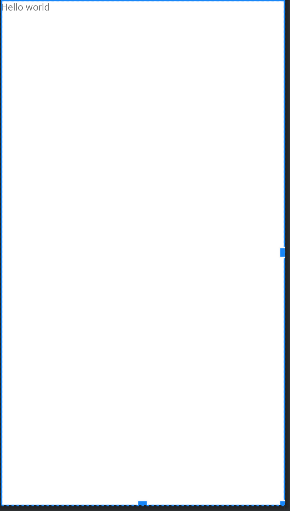
1 2 android:layout_width="match_parent" android:layout_height="match_parent"
与父布局宽高一致
3.2 text 1 android:text="Hello world \n 114514"
换行显示
3.3 gravity 1 android:gravity="center"
把text放在当前view中的位置
3.4 layout_gravity 1 android:layout_gravity="center"
把当前view放在layout中的位置
3.5 background 1 android:background="@color/black"
view的背景变成黑色
3.6 textColor 1 android:textColor="@color/white"
文字变成白色
3.7 id 1 android:id="@+id/tv_content"
为这个view设置id
4.创建布局的第二种方法 xml布局文件中的一个个view节点最后也会被解析成java代码类
采用xml的方法布局,只是为了方便我们开发者进行直观布局
java创建:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 package com.example.app_1myfirstapp;import androidx.appcompat.app.AppCompatActivity;import android.os.Bundle;import android.widget.TextView;public class MainActivity extends AppCompatActivity { @Override protected void onCreate (Bundle savedInstanceState) { super .onCreate(savedInstanceState); setContentView(R.layout.activity_main); TextView textView = new TextView (this ); textView.setText("hello" ); } }